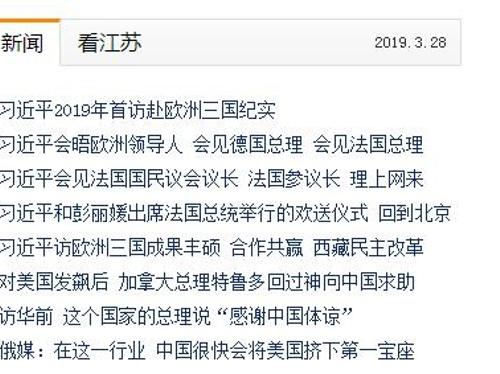
我们常常会发现,大型门户,如新浪、搜狐、腾讯等站点的首页核心位置,新闻标题都是根据页面的尺寸精心精简的,有时一行中有多篇文章。(见下图)


大型网站编辑人员多,标题的长度会精心考虑。在我们的网站中,其实也经常碰到,比如标题太长引起转行引起美观问题。利用标题截取后又因为最终标题不能真实地匹配文章内容常常让访客不知所云。利用截取后加...,总感觉让网站的档次掉了很多档次。
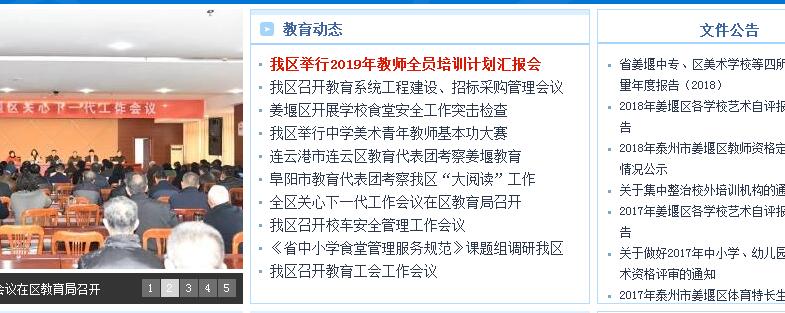
在Lerx中,可以使用精简标题来解决上述问题。如下图的中间,使用精简标题,使用标题不会转行,也不会出现...

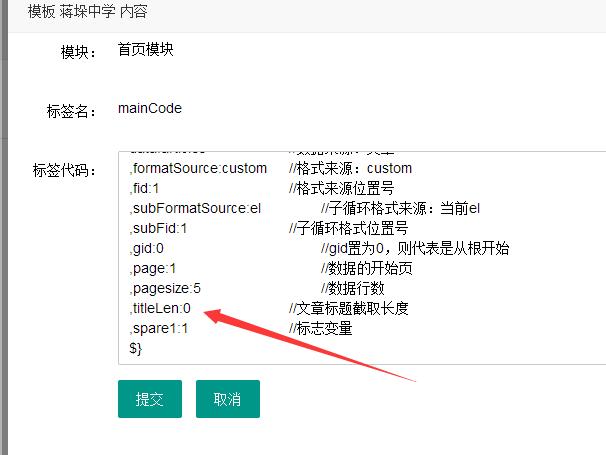
有时候设定精简标题还是很费脑筋的。在模板中,通过设定栏目的标题长度,有时会碰到中英文数字的截取乱象。
比如,截取18个字符,可能会出现下面的情况,下面是两则标题
连云港市连云区教育代表团考察姜堰教育
我区教师发展中心网站采用jycfd.cn域名
截取18个字符以后:
<spanhelvetica neue',="" helvetica,="" 'pingfang="" sc',="" 微软雅黑,="" tahoma,="" arial,="" sans-serif;="" font-size:="" 14.4444446563721px;="" font-style:="" normal;="" font-variant:="" font-weight:="" letter-spacing:="" line-height:="" 23.3333339691162px;="" orphans:="" auto;="" text-align:="" left;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" display:="" inline="" !important;="" float:="" none;"="">我区教师发展中心网站采用jycfd.cn域名
由于英文和数字是半角字符,而中文汉字是全角,当标题中经常出现这两种混杂,又不愿意采用精简标题的情况下,强制截取长度会影响页面美观。智能截取会主动判断每一个字符是全角或半角,会整体计算每一个标题的理想长度来进行截取。
<spanhelvetica neue',="" helvetica,="" 'pingfang="" sc',="" 微软雅黑,="" tahoma,="" arial,="" sans-serif;="" font-size:="" 14.4444446563721px;="" font-style:="" normal;="" font-variant:="" font-weight:="" letter-spacing:="" line-height:="" 23.3333339691162px;="" orphans:="" auto;="" text-align:="" left;="" text-indent:="" 0px;="" text-transform:="" none;="" white-space:="" widows:="" word-spacing:="" -webkit-text-stroke-width:="" display:="" inline="" !important;="" float:="" none;"="">所以,我们在发布文章和模板设计的时候,注意这两个同时运用,会使用网站出现绝佳的呈现效果。
注:截取长度是通过模板中完成的,见下图。

 苏公网安备 32120402000240号
苏公网安备 32120402000240号